Lei Feng Network (Search "Lei Feng Net" public concern) Press: This article is translated from "Complexion Reduction: A New Trend In Mobile Design".
We live in a "minimal style" world for some time. What happens next?
In the past few months, some pioneers in innovative design have brought "simplified design" to a new stage. Facebook, Airbnb, and Apple all follow a similar "interface simplification" design style to highlight the content of the product. This design influences the new trend of mobile design.
| What is the "interface simplifies"?
what? Have you ever heard of this concept? Okay, because it's what I named :). Recently, I noticed a new design trend that goes beyond flat design and minimal design. It also has nothing to do with simplifying the design. Some people may think that it is only the minimalist design in the next phase of the mobile implementation, but I think the two are completely different. Here are some of the features that describe the new trend. I decided to name it "Interface Simplification." No one does not agree? :)
The new trend of the popular Silicon Valley has the following features:
Header larger and thicker
Icons are simpler and more common
Remove a lot of color
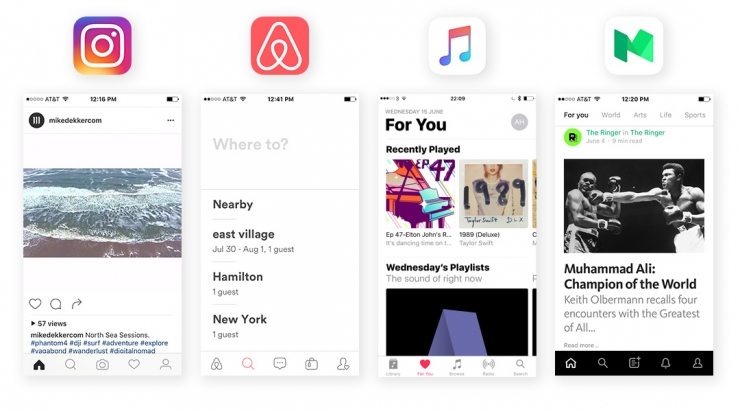
What is the result of using this design? Some of the favorite applications have more and more interfaces like products under the same brand.
| A few chestnuts
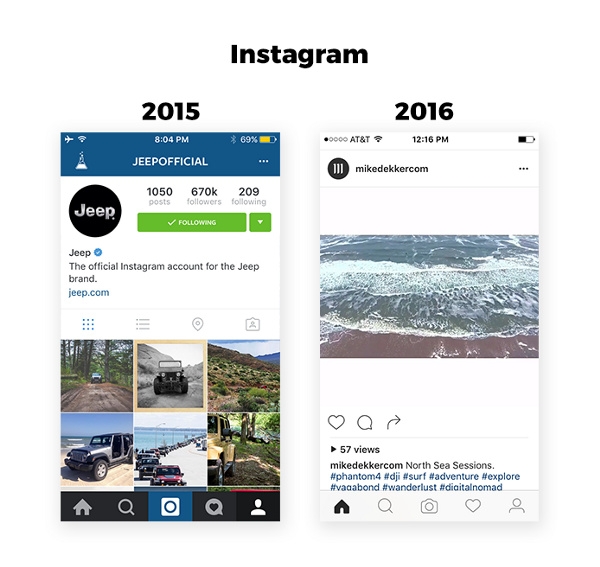
In early May, when Instagram released a new interface, I started to notice this new trend.

The official introduction of the new interface has removed most of the application's blue, dark grey, bold headings, and simplified changes to the bottom navigation bar and icons. What remains is a black-and-white main-tone interface with clear titles, prominent content, and clear functionality . I like this simple interface and think of another platform, Medium, which I have been following for a long time. Medium has been using black and white tone since 2012, and each revision is simplifying the interface. In fact, people do not know that Medium is one of the initiators of “interface simplificationâ€. Congratulations to Medium!
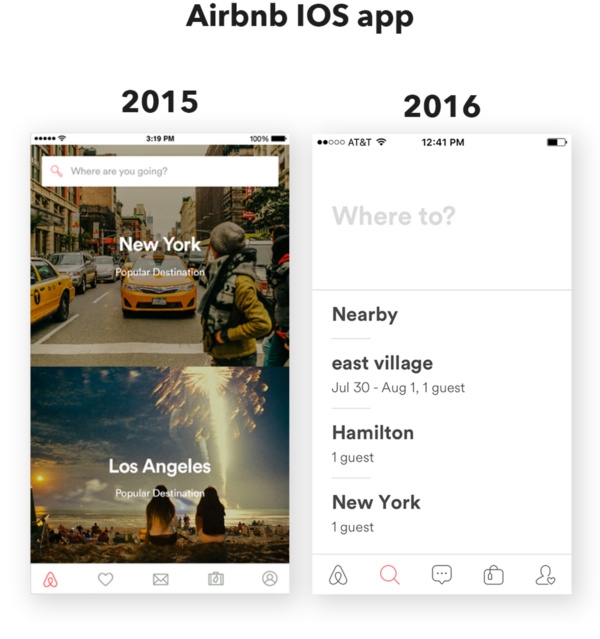
Shortly after Facebook released the new version of Instagram, I discovered that Airbnb and Instagram look too much like it! This is the first time I have used Airbnb after releasing the new interface in April, but my feeling is that I have already seen this kind of interface.

Although one month later, Airbnb 's new UI was not reported as much as Instagram released a new design interface (perhaps because it did not change the icon of an eye-catching application), it still followed a lot of "interface simplification" points of.
Airbnb's mobile interface has a larger and bolder title, removes unnecessary pictures and background colors, and simplifies icons to make them easier to recognize. The rest is a black and white theme interface with outstanding content and clear features.
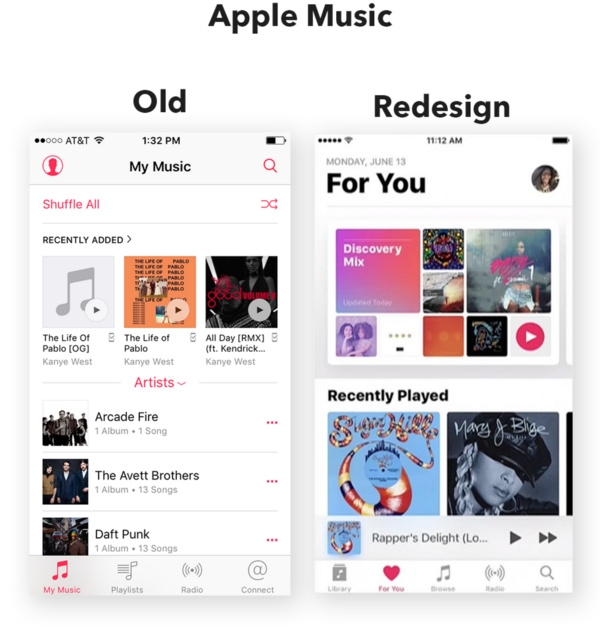
Apple also recently joined the "interface simplification" design trend. Earlier this month, tech giant Apple released many of its users’ expectations at their WWDC conference, including the so-called “best of breed iOS versions†iOS 10 official version (perhaps compared with iOS 8: ().

There was a content on WWDC that attracted me, the new UI version of Apple Music . The biggest change in the new UI is the change in the user experience and some other features, of which the first to appeal to me is the beauty of the overall interface. Macword's full-time writer Caitlin McGarry described the new interface: " This is a brand new interface, large card layout, prominent fonts, and a simple white background, making the album cover even more dazzling."
Does it sound familiar? The design of Apple Music is slightly different from the design styles of Instagram and Airbnb (the latter uses completely filled icons, how does Apple Music not change it?), but the key elements are the same: prominent titles, black and white color interface .
| What these applications the new interface does it mean?
As I said at the beginning, more and more applications will look very similar in the future. Why do you say that? Just like the NFL (National Football League), there are copycat versions everywhere in the technology circle. These new designs are generally well received (some people may initially complain about the lack of features in these black and white interfaces, but they will adapt soon. People use the software to use its features, not for its characteristics), So I hope all applications can join this "interface simplification" craze!
This means that your iPhone's home screen will soon be just a piece of colorful sparkling mosaic that will bring you joy.

Now whether you support this monotone design style or not, admit it is an improvement. The design of the product has been exaggerated from the past and gradually evolved to focus more on the user. In the past product design process, the user experience division or product manager gave the prototype to the designer and dropped the sentence: "It's a good thing to do." The designer spent a lot of time to color, color, and color, but it hasn't been Notice that the best solution is in front of them, those prototype drawings! In today's more complete design flow, the boundaries between designers and experience divisions are increasingly blurred. Designers do not have to worry about not fulfilling their responsibilities (such as making the interface look better), so that they can focus on their users. Create the best product.
| The ultimate guide to interface simplification
Now you are optimistic about "interface simplification" and are ready to follow this trend? Well, following the instructions below, your application will soon be able to overheat
1. Remove the color. Of course, you can have a theme color, but use it with caution. Try to use only the instructions. The best of the rest is black and white, highlighting the content of your application.
2. Larger, thicker, darker colors. Did you see the title? Increase it by about 20 to 30 pixels to make it look "heavy".
3. Simple, highly recognizable icons. The icons in the application (icons at the bottom of the navigation) are very common and do not have any colors around them. Sort them from left to right in this order; homepage, search, major operations, secondary operations, personal centers, and the experience is better.
4. Double or triple the margin. Even four times blank, there are always more mistakes.
5. The application icon is a bit brighter. If you like to design something with flashes and colors, do the app icon. It can express your personality and brand, let it stand out!
Lei Feng Net Note: Reprinted please contact us to authorize, and retain the source and author, may not delete the content. Translations from: The Nuggets Translation Program, Translator: shixinzhang.
Poe Adapter,Ubiquiti Poe Adapter,Carrier Poe Adapter,Poe Power Adapter
Guang Er Zhong(Zhaoqing)Electronics Co., Ltd , https://www.geztransformer.com
